プラグイン VK Block / VK Blocks Pro について詳細はこちらからご確認ください。
目次
カード(フリー入力)
投稿リスト
保護中: 「みそ」五味醤油株式会社さん
2023年1月20日
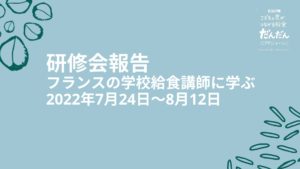
フランスの学校給食を変えた法律エガリム法②
2021年12月21日
フランスの学校給食を変えた法律エガリム法①
2021年12月16日
だんだんのめざすオーガニック給食とは?
2021年12月5日
2024年研修会開催
2024年5月20日
オーガニック給食実現の方法
2024年3月13日
信州青木村自然栽培パン給食 ~有機給食を可能にする仕組みつくりを学ぶ
2024年3月6日
高知県研修会
2023年6月16日
長野県佐久市開催
2023年6月16日
福島県喜多方市開催 研修会・交流会
2023年6月10日
保護中: 「みそ」五味醤油株式会社さん
2023年1月20日
フランスの学校給食を変えた法律エガリム法②
2021年12月21日
フランスの学校給食を変えた法律エガリム法①
2021年12月16日
だんだんのめざすオーガニック給食とは?
2021年12月5日
2024年研修会開催
2024年5月20日
オーガニック給食実現の方法
2024年3月13日
信州青木村自然栽培パン給食 ~有機給食を可能にする仕組みつくりを学ぶ
2024年3月6日
アイコンカードブロック
子ページリスト
該当の固定ページはありません。
Outer

機能は別途プラグイン(無料)で実装
昨今の有料WordPressテーマは非常に多くの機能を含んでいますが、それによってテーマファイルが複雑化してカスタマイズが難しいものが少なくありません。
また、テーマ固有の機能が多いと、将来的にテーマを切り替える時にも大きな障壁となります。テーマ固有のショートコードの利用も同様です。
Lightningでは機能面は多機能統合型プラグイン「VK All in One Expansion Unit」に分割し、テーマファイルのシンプルさを追求する事で、カスタマイズ性と機能性の両面を追求しています。

Call To Action として
Outer ブロックと PR Content ブロックの組み合わせで Call To Action としても利用できます。
再利用ブロックに登録して複数のページに配置する事ができます。
Outer ブロックは枠線要素も指定できます。
Outerブロックは背景色/枠の色も指定できるので(区切りを傾斜や波などで指定している場合は無効)、このように項目リストやアラートボックスなどとしても使用できます。
- 枠線の色
- 枠線の太さ
- 角丸の大きさ
- 枠線の種類( 直線 / 点線 / 二重線など )
ステップ
タイトル、本文などを入力



画像やテキストなどを入れることができます。
STEP
1
ステップ要素を追加
左上のアイコンの下に表示される縦のラインは、物事の順番を表現するのに最適ですが、最後の要素に到達したら非表示にすることもできます。
STEP
2
タイムライン
6:00AM
タイトルや本文などを入力
テキスト テキスト テキスト テキスト テキスト テキスト テキスト
7:00AM
タイムライン要素を追加
テキスト テキスト テキスト テキスト テキスト テキスト テキスト
8:00AM
丸アイコンの色を変更
グリッドカラム
画面サイズ毎に表示カラム数を指定する事ができます。
カラム
カラム
カラム
カラム
カラム
カラム
カラム
カラム
アニメーション
- アニメーションの速度:「非常に遅い 」「 遅い 」「 標準 」「速い」「非常に速い」から選べます
- アニメーションの距離:「短い」「標準」「長い」から選べます